Deployment

The Spatial Humanities Kit prioritizes access, critical literacies, and civic creativity. Each of these concepts can be utilized as both a pedagogical tool and a methodological frame. Experiment! Don’t get bogged down in the particularities of the method. Let the tools guide your documentation and narrativization of the spaces you choose.
Deploying the Project
Here’s a fully deployable version of the Boyne Valley, Ireland map in a .txt file.
Review the code (it contains minimal directions for each section) and follow the directions below to edit and deploy your own map!
Mapbox API Registration
In order to use the code above, visit Mapbox to obtain an access token: https://www.mapbox.com/help/define-access-token/
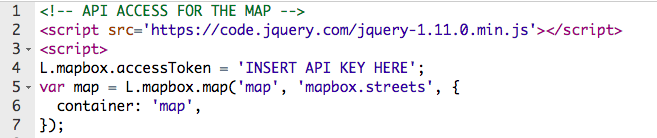
Here’s an example of what the code and access token looks like:
pk.eyJ1IfoibWFwcGxlZ2EiLBJhIjoiY2lqbzk3aGVlMDB2bHRvbTVvNXB1azZxdyJ8.PpTLv2su5er4HqXhF-LK7A
Once you’ve obtained your token, you will place in the following code, featured in the .txt file above. You will find this sequence of code below the Map’s CSS.
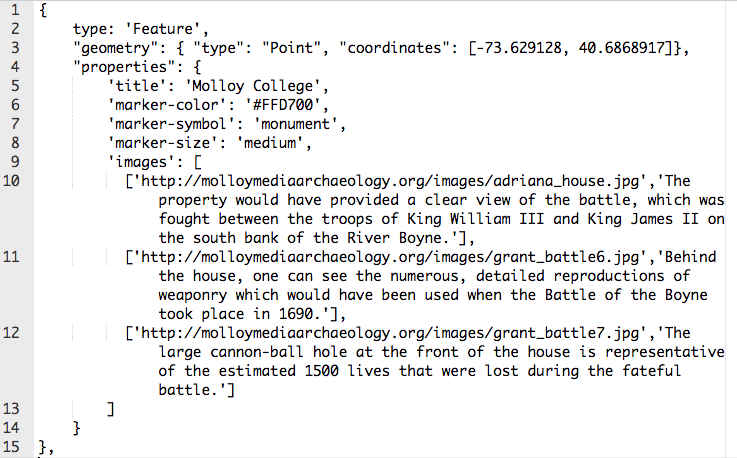
Here is an example of what code looks like for a point: (link below each image for raw copy and paste code.)

Now you are ready to start adding your own data to the map!
Editing Data
GeoJson information, regardless of type, can be converted into transferrable data compatible with other mapping platforms (QGIS, OpenStreetMap, etc.). We prefer using GeoJson in MapBox. This is a link to all necessary conversion tools.
Mapbox is an accessible platform that is easy to deploy to the web. Here is a sample of GeoJson in a Mapbox deployable format:

Notice the features this set of GeoJson elements includes that GeoJson.io does not. Here, you can add titles, marker colors, symbols, and sizes. You can also add images, videos, and descriptions. The selection of code above can be reproduced for multiple points on a single map.
Note: Marker symbols provide your user with visual context. You can find a list of symbols at GeoJson.io. Here’s a short list of marker symbol codes we use most often in the code file provided: cemetery, cross, monument, city, religious-christian.
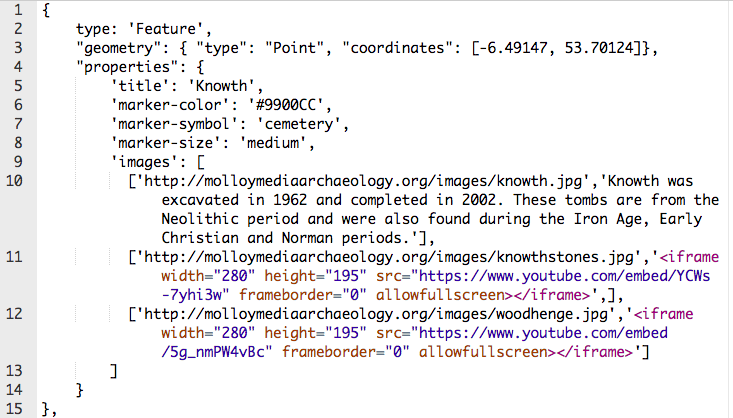
Here’s an example of a point with a Youtube video included:

To add Youtube videos, all you need to do is obtain the embed code for the video and place it in the image array. As you can see above, you can add videos to slides that already contain images.
Uploading Media
Remember that you need to upload any media you have created for your map to your cPanel or to a third party platform, i.e., Youtube. For organization and ease, create folders in the Public HTML folder of cPanel for each type of media you plan to host for yourself. As shown above, here’s an example of an image link included in the image array of the ‘Knowth’ point on the map:
‘http://molloymediaarchaeology.org/images/knowth.jpg’
**Note: the size and quality of the images you upload could affect the speed with which the map loads. If you find that your map and/or images load slowly, use the following website to compress them: http://compressimage.toolur.com/
Altering Your Map’s Origin Point
The final task for customizing your map is changing the map’s origin point. To do so, locate the following set of code near the bottom of the .txt file:
map.setView([53.5, -7], 7);
Notice that you cannot set the map to hyper specific locative points. GeoJson allow you to set a general area for your map view, ideally this will encompass the entirety of the points you place on the map. The final number (7 above) refers to the zoom or focal length of the map view.
Publishing Your Map to the Web
Once you’ve edited all of your data into the .txt file, rename it index.php. Upload the file to the Public HTML section of cPanel of your website.
Once you’ve uploaded your file, visit your website’s url. Your map will function!